5.3. Tipos de
animación 3D
Animación donde los objetos
pueden moverse en las tres dimensiones. Tiene un nivel de calidad y detalle que
lo vuelve muy cercano a las imágenes de la realidad, en algunos casos
haciéndose imperceptible la diferencia entre la animación y un objeto real. Un
ejemplo de animación 3D es la película Toy Story 3
5.3.1. Cel-Shaded
Técnica que utiliza un tipo de renderización no
fotorealística diseñada para hacer que los gráficos por computadora parezcan
dibujados a mano. Es comúnmente usado para imitar el estilo de los cómics o
dibujos animados.
Es una adición relativamente nueva a los gráficos por
computadora, común de verse en videojuegos de consolas tales como the legend of
zelda the wind waker, Dragon ball Z, Naruto Ultimate Ninja Storm, etc.
Esta técnica comienza con un modelo 3D típico y se
diferencia de la renderización convencional en su uso de iluminación no
fotorrealística, en la forma de sombrear.
5.3.2. Morph
Técnica de manipulación de imágenes digitales que permite
obtener una animación entre dos imágenes diferentes. Obteniendo una serie
determinada de estados intermedios entre dos estados diferentes de la imagen.
Hablando de un objeto, morphing es la transformación de un
objeto tridimensional en otro, que suele ser denominado “deformación”. Esto no
deja de ser el un mismo concepto de “cambio a un nuevo estado de forma”.
El cambio de estado puede ocurrir cambiando el color de
pixel a pixel en función al valor del pixel final exclusivamente. O donde el
pixel cambia de posición y ocurre una direccionalidad o movimiento de la
imagen, donde ahora el valor depende de un recorrido en las imágenes.
5.3.3. Skeletal
Consiste en
animar a un personaje construyendo su esqueleto, añadiendo componentes (que en
el caso de un humano serian huesos) de manera jerarquica y manual o algorítmicamente.
De esta forma se puede animar cada uno de los componentes, teniendo en cuenta
que al estar unidos de forma jerarquica el movimiento de uno de ellos puede
afectar a los demás.
Una de sus
desventajas es que en algunos casos no se genera un movimiento realista del
musculo.
Se suele
utilizar en videojuegos, en la industria del cine y en el ámbito militar para propósitos
de entrenamiento.
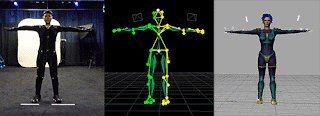
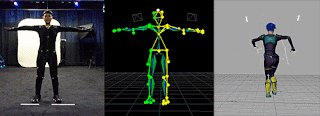
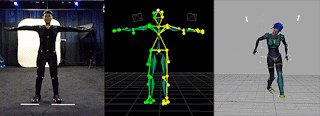
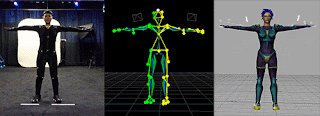
5.3.4. Motion Capture
Tambien conocida como mocap, es una técnica que sirve para
almacenar movimientos digitalmente. Como su nombre lo dice capturando
movimiento.
Utiliza la técnica de la fotogrametría que determina las
propiedades geométricas de los objetos y las situaciones especiales de seres
vivos a partir de imágenes fotográficas. Al utilizar dos fotos se puede obtener
información tridimensional.
Motion Capture, en los últimos años se implementó en el cine
y logro mostrarse con gran eficacia en la película Avatar.
Lo que se necesita para realizar este tipo de captura
de movimiento es un traje con sensores de movimiento, 6 cámaras de captura y un
ordenador con un software especializado.
5.3.5. Crowds
Esta técnica se inventó con finalidades militares para
predecir la reacción de una multitud en casos de emergencia, consiste en una
mejora de la Animación de Partículas.
Su principal objetivo es simular el movimiento de un gran
número de objetos o personajes. Mientras se simulan estas multitudes, se toma
en cuenta la interacción del comportamiento humano observado, para replicar la
conducta colectiva.
Puede simular la acción de partículas distintas sobre todo
tipo de materiales.
Principalmente se crean los personajes y se les dota de una
inteligencia artificial: un objetivo, carácter, una manera de relacionarse con
el medio
El sistema de uso civil más avanzado es el Programa Massive, que creó Weta Digital para animar a los ejércitos de El
Señor de Los Anillos en la película de “Las Dos Torres”
Fuentes:
https://blanchardspace.wordpress.com/2011/09/19/cell-shading-tecnica-3d/
http://animacionartesanaltecnicas.blogspot.mx/2010/10/animacion-cgi-simulacion-de-multitud.html
https://es.wikipedia.org/wiki/Simulaci%C3%B3n_de_multitudes
http://3dmencial.blogspot.mx/2010/07/captura-de-movimiento-mocap-motion.html
http://www.gmrv.es/~mgarcia/RVA/Skeletal.pdf
http://piziadas.com/2010/05/que-es-el-morphing.html